前回まででEC2のインスタンスをwebサーバーとして使用するための設定まで完了しました。
今回はページを表示するためのhtmlファイルの作成とインスタンスへのファイルの転送について解説します。
まだサーバーが用意できていないという方は無料で作成する方法を紹介しているので、下記を参考にしてください。
EC2インスタンスのwebサーバー化の解説はこちら
EC2インスタンスの作成方法の解説はEC2ってなに?という方はこちら
HTML
HTMLとはHyperText Markup Languageの略で、webページの表示に利用されている言語です。
様々なタグを利用して、文字や画像、リンクなどをブラウザに表示させることができます。
今回はhtmlファイルをEC2インスタンスに配置して、ページを表示させることが目的なので、詳しい書き方は別の機会に解説します。
htmlファイルの作成
windowsならメモ帳、macならテキストエディットを起動して以下のように入力してください。
<p>こんにちは</p>
ここで使っている<p>は文字を表示するためのpタグです。
<p>と</p>の間に入力した文字がブラウザ上に表示されます。
入力できたらindex.htmlという名前で保存してください。
試しにブラウザで表示してみましょう。
普段使っているブラウザにindex.htmlをドラッグすると、「こんにちは」と表示されていると思います。
EC2へのファイルの転送
ファイル転送のソフトをインストールします。
macの場合はFileZilla、Windowsの場合はWinSCP等が有名です。
今回はmacの場合で解説します。
WinSCPの場合も用語はあまり変わらないと思うので、参考にしてください。時間があればWinSCPの説明も追加します。

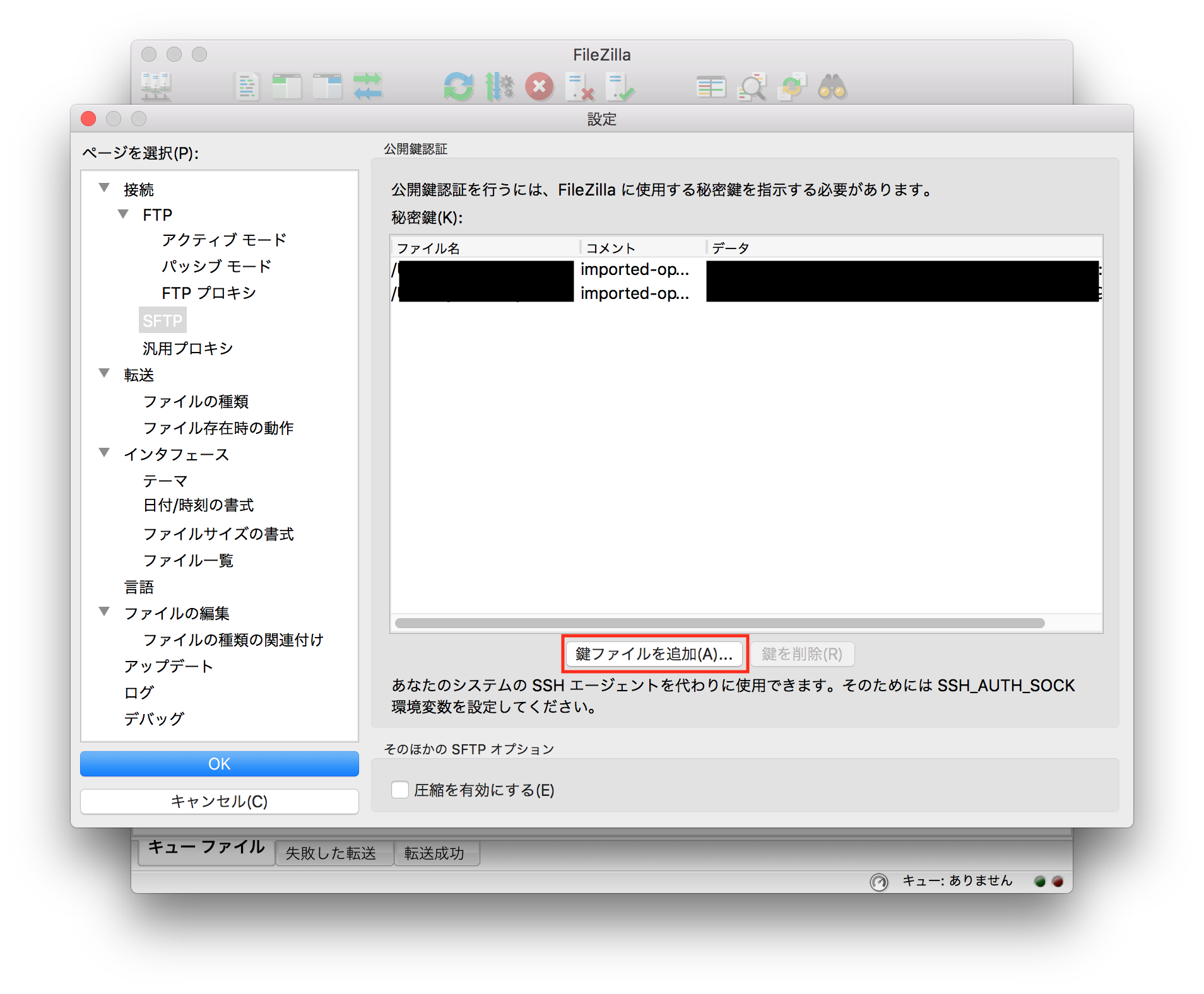
メニューバーのFilleZilla<設定を開きます。
SFTPを選択して「鍵ファイルを追加」で、インスタンスを作成する際に保存したpemファイルを選択してください。

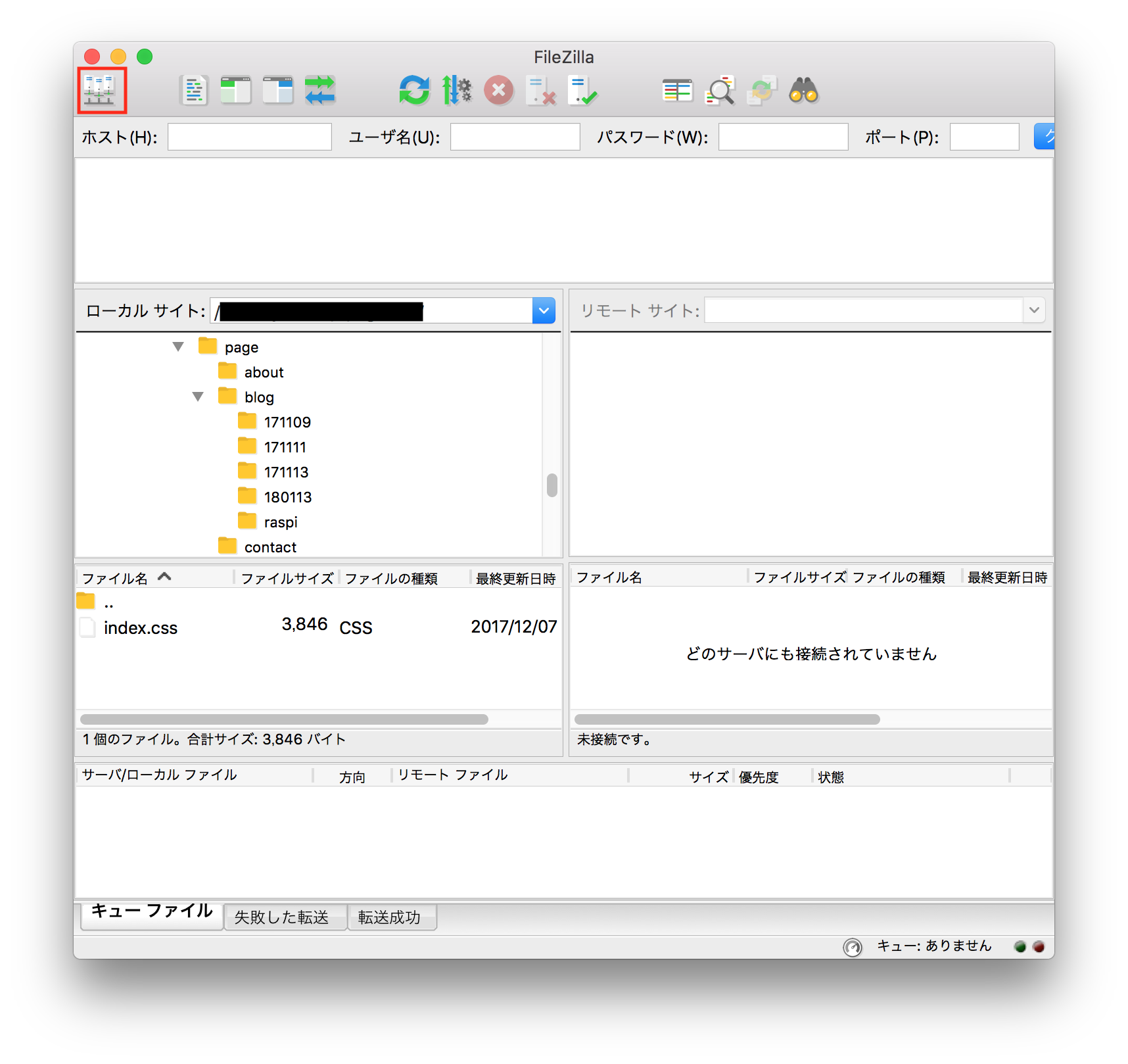
左上のサイトマネージャーボタンを選択します。

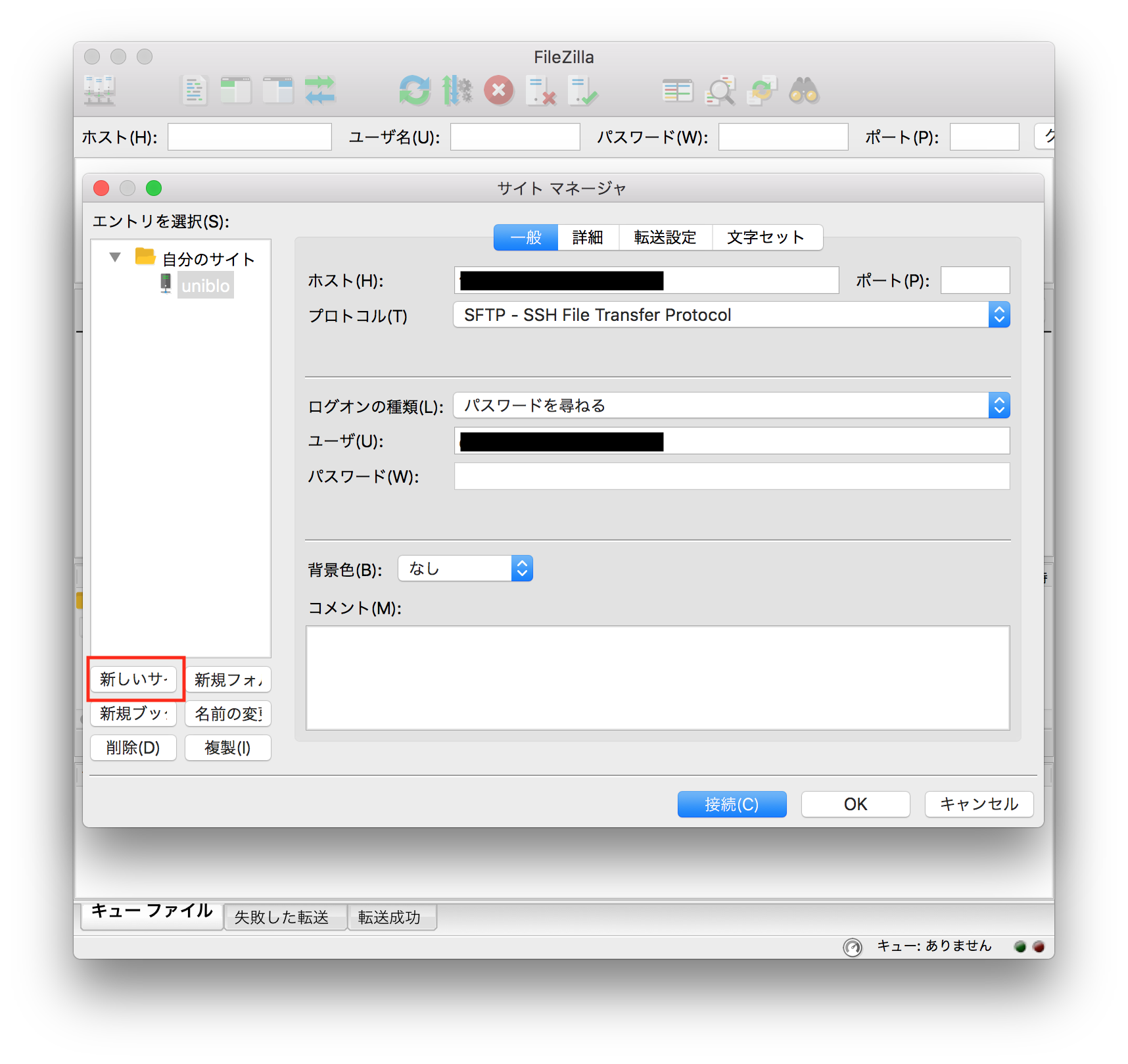
新しいサーバーを選択。
サーバーに名前をつけてEnter。

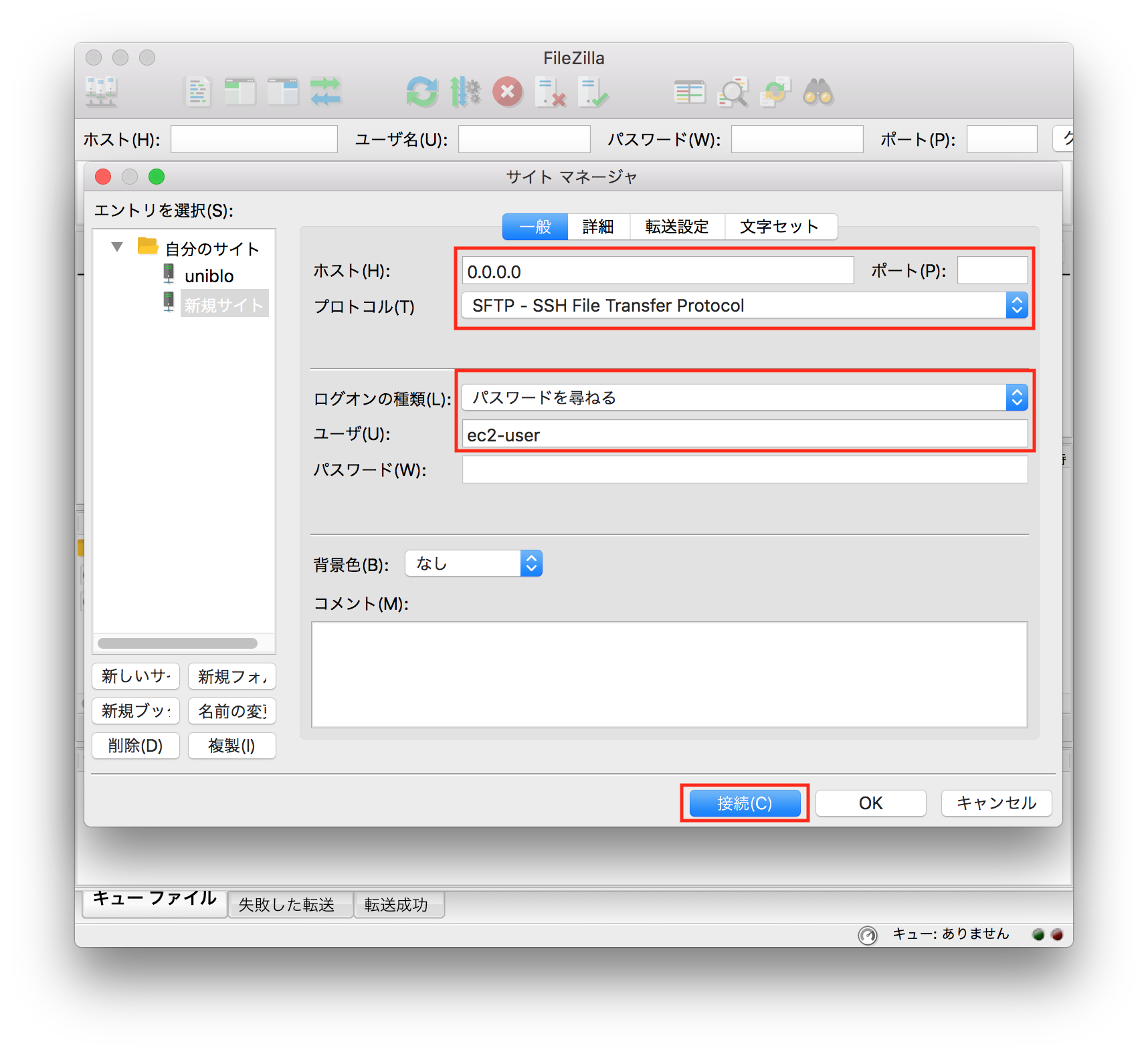
プロトコルをSFTPに変更。
EC2 Management Consoleにログインして、サイドバーの「インスタンス」を選択、説明タブに表示されている「IPv4 パブリック IP」をホストに入力します。
ログオンの種類を「パスワードを尋ねる」に変更して、ユーザにログインするユーザー名を入力して、接続を押下します。
EC2のデフォルトではec2-userでパスワードはありません。

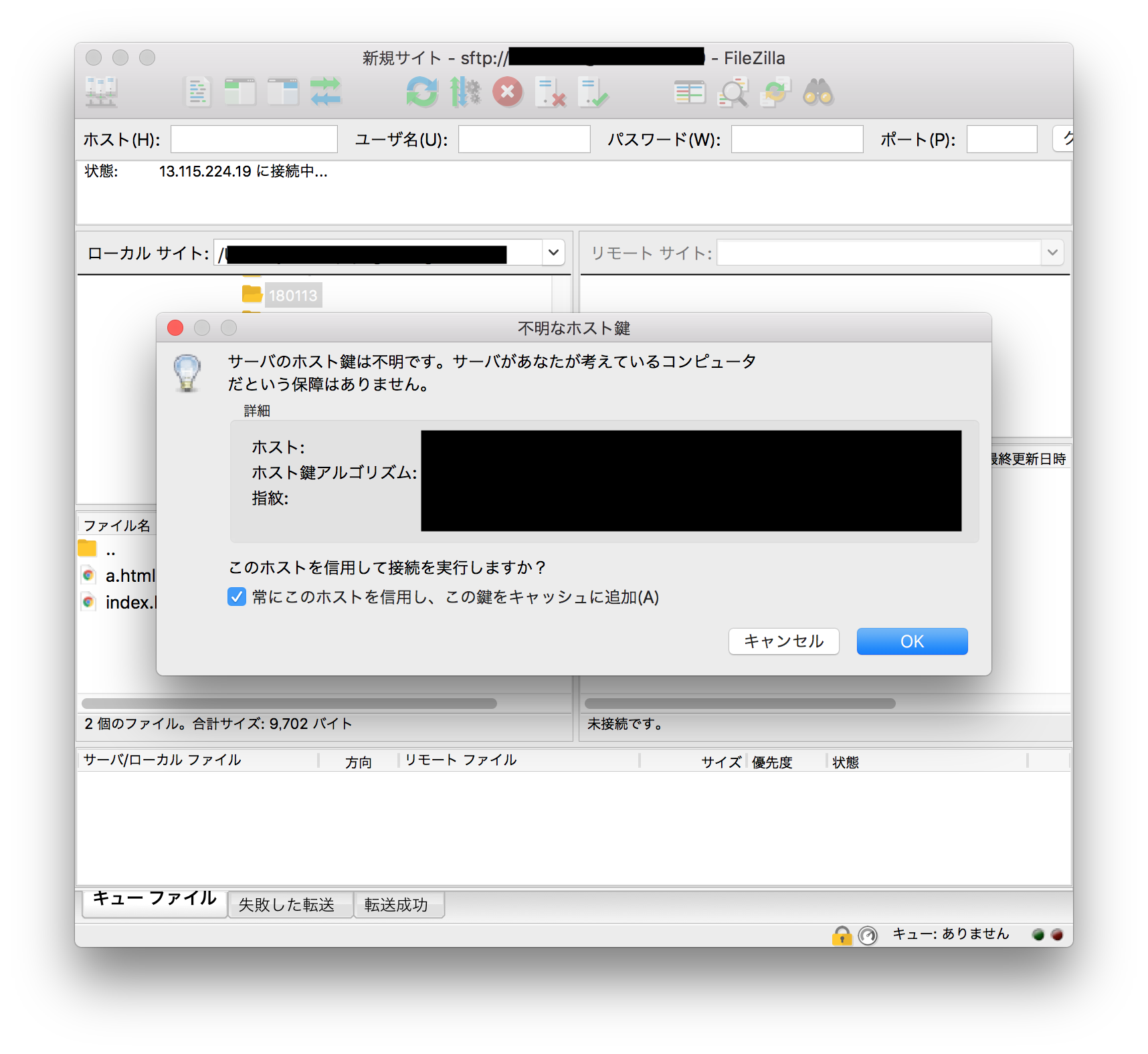
チェックを入れて「OK」を選択。

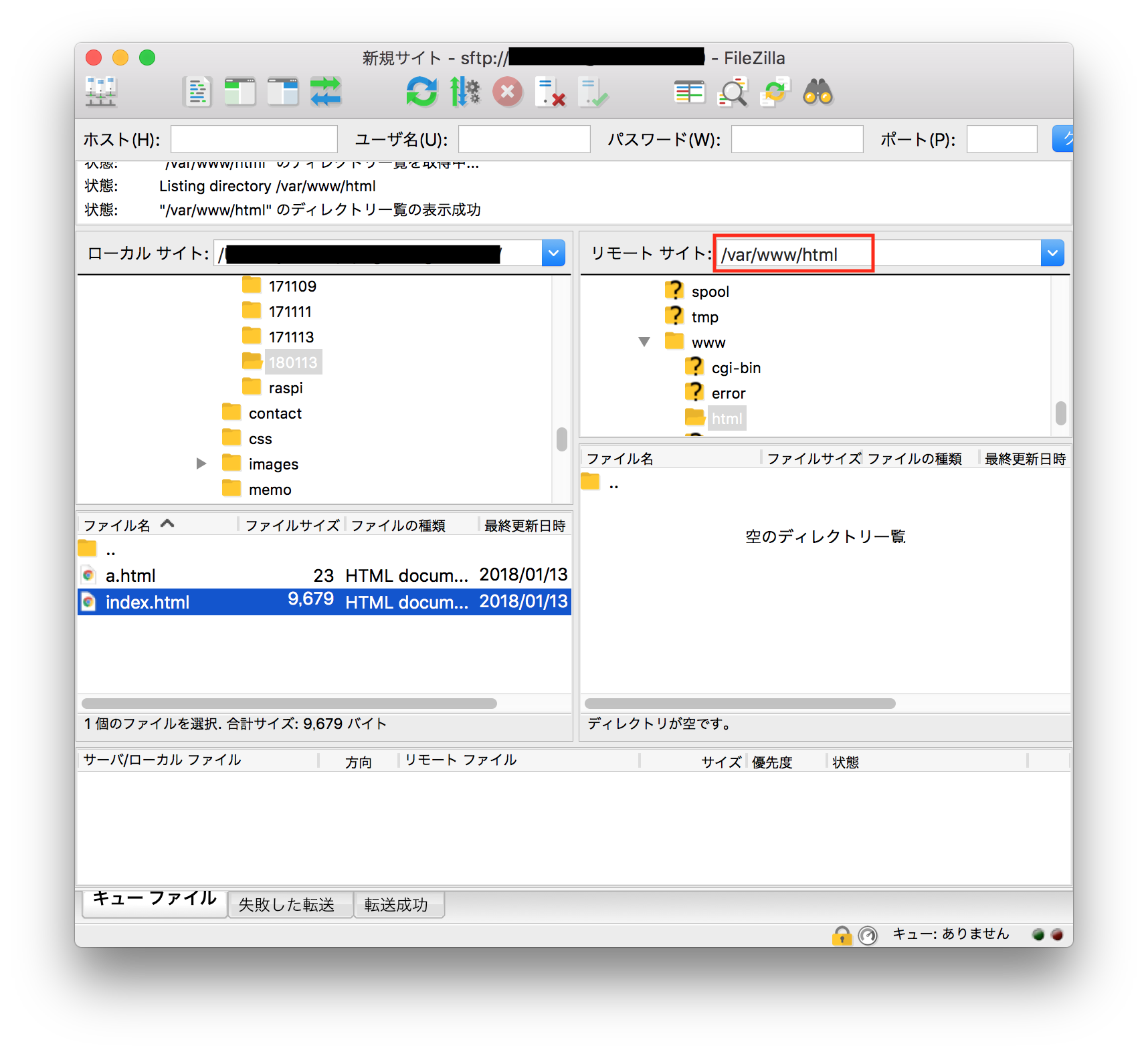
左側のローカルサイトが自分のPCのファイル、右側のリモートサイトが現在接続しているインスタンスの中身です。
リモートサイトのアドレスバーに「/var/www/html」と入力するとフォルダが表示されます。
このフォルダに置かれているindex.htmlがトップページとして読み込まれます。
ローカルサイトで先ほど作成したファイルを選択して、右クリック<アップロードでファイルがインスタンスに追加されます。
パブリックDNSをブラウザのアドレスバーに入力して「こんにちは」と表示されたら成功です。
以上でEC2へのファイル転送は終了です。
あとはhtmlやcssを利用してwebページをデザインすれば自分だけのホームページの完成です。